入力抵抗を少なくできるかも、なミニマムなフォームインタフェースの一例
2014年04月09日-
スポンサード リンク
Minimal Form Interface | Codrops
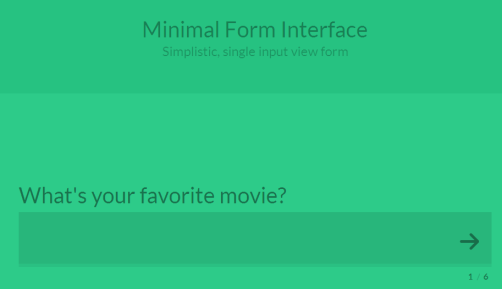
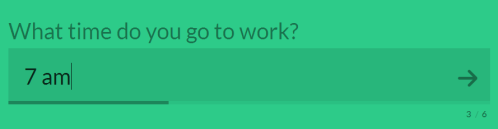
入力抵抗を少なくできるかも、なミニマムなフォームインタフェースの一例。
フォームにはたった1つのinputしか用意されておらず1個1個の質問に答えていけば完了するというUIの実装デモです。
デザインがフラットでいい感じにアニメーションする部分もトレンドにのっている感じでいいのですが、入力抵抗を少なくすることでコンバージョンが上がるかも、ということで登録フォーム等でのテストをしてみてもよいのかもしれません。


関連エントリ
- クレジットカード入力補助フォームの実装ができるjQueryプラグイン「Creditly.js」
- フォームでの洗練されたアイテムへのタグ付けUI実装jQueryプラグイン「taggingJS」
- 複数画面にわたるステップ別のカッコいいフォームを実装できる「Ideal Forms 3」
関連の記事検索:Webデザイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



