フォーカス時にプレースホルダをずらして分かりやすくできるjQueryプラグイン「Placeholder Label」
2014年06月10日-
スポンサード リンク
Plugin jQuery - Placeholder Label
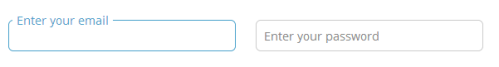
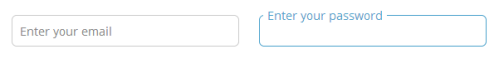
フォーカス時にプレースホルダをずらして分かりやすくできるjQueryプラグイン「Placeholder Label」。
inputフォーカス時にアニメーションしながらプレースホルダがズレて分かりやすくできるエレメントを $('input[placeholder]').placeholderLabel(); で実装できます


プレースホルダの色やラベル色など、細かなカスタマイズも可能です
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



