より分かりやすいプレースホルダを実装するチュートリアル
2014年06月02日-
スポンサード リンク
Adaptive Placeholders | The Circle Blog
より分かりやすいプレースホルダを実装するチュートリアル
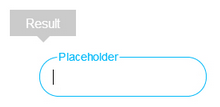
プレースホルダは何も入力されていなければ何を入れるか分かりますが1文字でもいれてしまうと何か分からなくなってしまいます。
ということで、入力を開始したらinputの上にアニメーションしながら移動するというクールなデモを実装するチュートリアル
デザインもフラットでカッコいいモダンな感じ


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



