ナイスなレスポンシブなテーブル実装jQueryプラグイン「Responsive tables」
2014年06月02日-
スポンサード リンク
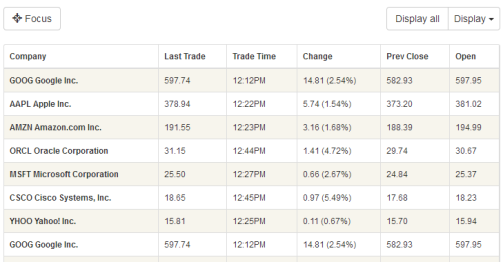
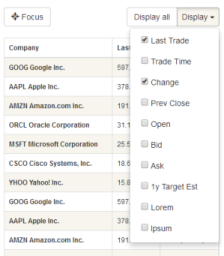
Responsive tables
ナイスなレスポンシブなテーブル実装jQueryプラグイン「Responsive tables」
レスポンシブなテーブルというと、どうせ何か削るんでしょう、と思うところですが、主要項目を隠しつつも、見たい項目を選択して表示できるレスポンシブ方式。
テーブルは悩みどころではありますが、1つの解決策として知っておくとよさげ。
デザインもBootstrapベースで使いやすそうです


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



