指定エレメントをLightBox風に強調表示させられる「jquery-dim-background」
2014年07月11日-
スポンサード リンク
andywer/jquery-dim-background GitHub
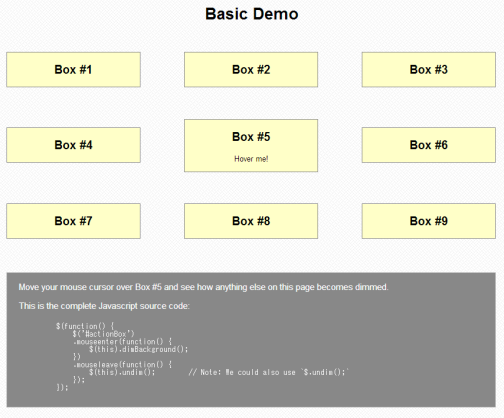
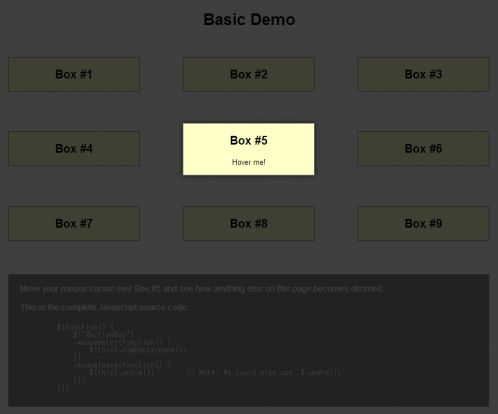
指定エレメントをLightBox風に強調表示させられる「jquery-dim-background」。
アイテムにカーソルを合わせるなどのタイミングでプラグイン機能を呼び出せば、指定エレメント以外はグレーになり、指定エレメントが強調表示できます。
アイテムを特に強調させたいような場面で汎用的に使えそう


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



