BootstrapのDropdownを使うなら必ず知っておきたい「Bootstrap Enhancement Dropdowns」
2014年11月03日-
スポンサード リンク
Bootstrap Enhancement Dropdowns
BootstrapのDropdownを使うなら必ず知っておきたい「Bootstrap Enhancement Dropdowns」
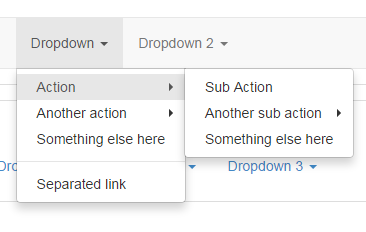
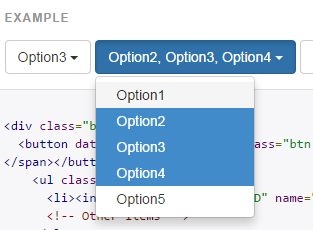
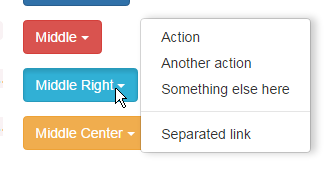
通常のDropdownにサブメニューを追加して階層的メニューを実装したり、ドロップダウンをcheckboxやradioのように使えるようにしたり、表示位置を変えたりと、かなり自由度が向上します。



関連エントリ
- Bootstrap標準のModalを進化させた「Bootstrap-modal」
- Bootstrap用、横スライド式メニュー等の追加コンポーネントが使える「Jasny Bootstrap」
- Bootstrapなサイトで使える星形レーティングプラグイン
- Bootstrap用の星型レーティング実装「Bootstrap Star Rating」
- Bootstrapなサイトで使えそうなカラーピッカー「jQuery MiniColors」
関連の記事検索:bootstrap
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



