Bootstrapのポップアップを強化する「WebUI Popover」
2014年11月18日-
スポンサード リンク
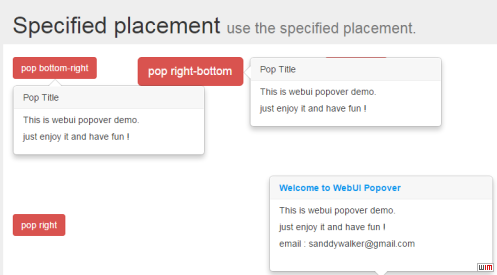
WebUI Popover Demo
Bootstrapのポップアップを強化する「WebUI Popover」。
Bootstrap標準にpopoverというプラグインがありますが、これをよりカスタマイザブルにします。
表示のトリガやとじるボタンの付与など、より便利になるので、少し標準の機能が足りないと感じた場合に参考にしてみても良いかも

関連エントリ
- Bootstrap標準のModalを進化させた「Bootstrap-modal」
- Bootstrap用、横スライド式メニュー等の追加コンポーネントが使える「Jasny Bootstrap」
- Bootstrapなサイトで使える星形レーティングプラグイン
- フリーのBootstrapテーマが満載「Bootstrap Zero」
関連の記事検索:bootstrap, js.jquery.ui
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



