びよーんと伸びるブロック要素の実装デモ集「Elastic SVG Elements」
2014年12月25日-
スポンサード リンク
Elastic SVG Elements | Codrops
びよーんと伸びるブロック要素の実装デモ集「Elastic SVG Elements」
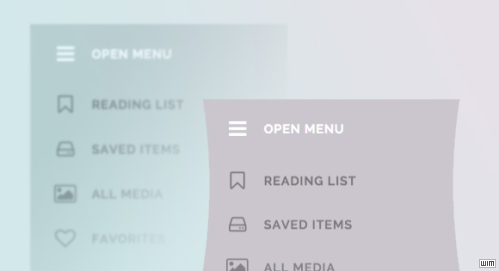
ブロック要素は四角が基本ですが、次のようにメニューをビヨーン、と変形させて、リアルな物体が動いている風に見せられるデモ集。
メニューの他、各要素を変形させたデモ集が面白く勉強にもなります

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



