要素の上にラベル付きオーバーレイを簡単実装できる「Purplecoat.js」
2014年12月26日-
スポンサード リンク
Purplecoat.js | Simple Labeled Overlays

要素の上にラベル付きオーバーレイを簡単実装できる「Purplecoat.js」。
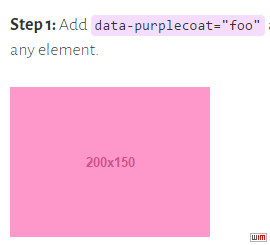
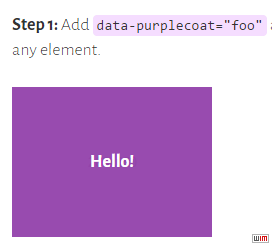
画像の上にマウスオーバー等でラベルを表示するといった処理をHTMLに属性をつけるだけで簡単実装できます。(勿論プラグインの初期化は必要)

要素の上にラベルがオーバーレイ。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



