サイトのAjax化が簡単になるフレームワーク「intercooler.js」
2015年02月05日-
スポンサード リンク
intercooler.js - Simple AJAX using HTML attributes
サイトのAjax化が簡単になるフレームワーク「intercooler.js」
<a ic-post-to="/endpoint">click</a> のように属性を指定すればAjaxでフレームワークが投げてくれる、というもの。
$('#id').click(function(){ $.ajax.... のように書かなくても簡単に書けますね。
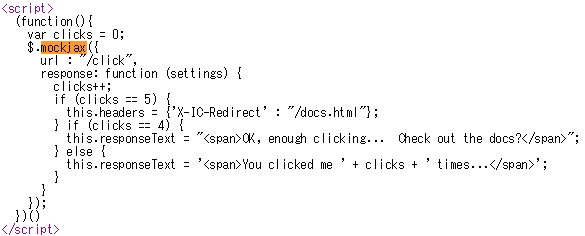
サーバからのレスポンスの処理はmockjaxを使って書くみたいです。 jQueryの$.ajax で書くよりも分かりやすいコードが書けそう。

レスポンス処理コード例。mockjaxでurlベースの処理が書けます

関連エントリ
関連の記事検索:jQuery-plugins
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



