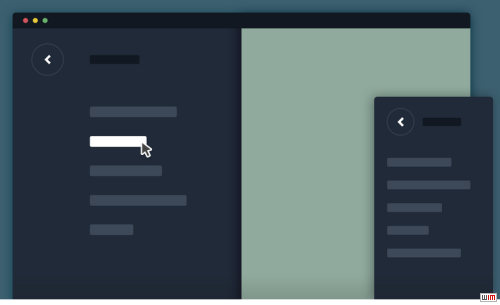
フルスクリーンでタッチデバイスでも使いやすいナビゲーションメニュー実装
2015年02月20日-
スポンサード リンク
Full-Screen Pushing Navigation in CSS and jQuery | CodyHouse
フルスクリーンでタッチデバイスでも使いやすいナビゲーションメニュー実装。
PC時代はコンパクトにまとめるのがよかった気がしますが、タッチデバイス時代では画面上に大きく表示したほうがタッチもしやすくて使いやすいと言えそう。
こういう部分も自分含めた昔からWEBを作っている人は頭を切り替える必要がありますね

関連エントリ
関連の記事検索:UI
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



