複雑な検索式等を入力する際に最適なUIを提供できる「structured-filter」
2015年02月26日-
スポンサード リンク
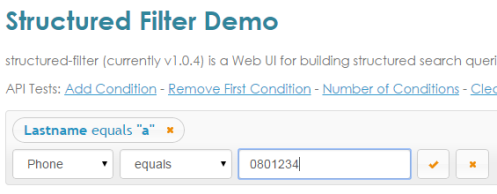
structured-filter Demo
複雑な検索式等を入力する際に最適なUIを提供できる「structured-filter」
名前が〜で、電話番号が○○、という検索式を入れたい場合に、沢山の入力欄をずらずらと並べるのはスマートではないですね。
こちらのjQueryプラグインを使えば、複雑な検索式をいい感じのUIで入力できます

関連エントリ
- フォームにて入力の入力UIを追加できる「jquery.signfield」
- フォーム要素をフラットかつ全デバイスで統一させるjQueryプラグイン「Formplate」
- フォームでの洗練されたアイテムへのタグ付けUI実装jQueryプラグイン「taggingJS」
関連の記事検索:Article
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



