テーブル内容の編集がその場で出来て便利になる「jQuery-Tabledit」
2015年03月05日-
スポンサード リンク
markcell/jQuery-Tabledit GitHub
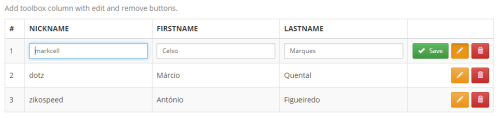
テーブル内容の編集がその場で出来て便利になる「jQuery-Tabledit」。
セルをクリックしてそのまま編集したり、編集ボタンを押してから編集可能になり、Saveボタンで保存、削除ボタン→確認で削除といった機能を埋め込むことが出来ます。
デモでは次のようにBootstrapをベースとして作られておりBootstrapなサイトでも便利に使えそう。
編集開始→保存時の挙動が細かく調整できるのはよさそうです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



