textareaを入力値によってリサイズできるシンプルなjQueryプラグイン「autoresize-textarea」
2015年04月22日-
スポンサード リンク
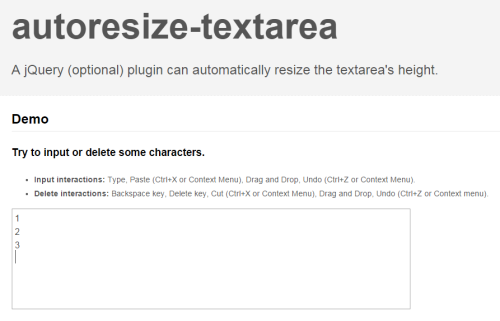
autoresize-textarea - A jQuery (optional) plugin can automatically resize the textarea's height
textareaを入力値によってリサイズできるシンプルなjQueryプラグイン「autoresize-textarea」.
ブラウザのtextareaは長文になるとスクロールが発生して使いづらいものになりがちですが、こうしたプラグインで自動伸縮させることでレイアウトを崩さず使いやすいtextareaが実装できますね。
こちらは軽量で実装も簡単そうです。最大の高さ設定と、高さが変更された際のイベントハンドラが記述できるという特徴も持ちます

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



