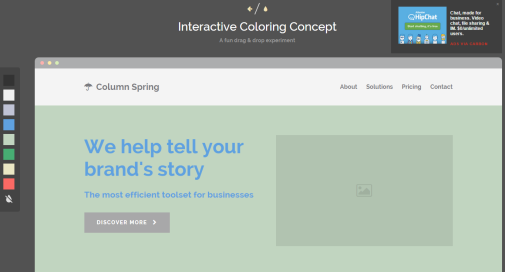
画面要素のカラーリングをドラッグ&ドロップで行うコンセプトUI
2015年04月30日-
スポンサード リンク
Interactive Drag and Drop Coloring Concept | Codrops
画面要素のカラーリングをドラッグ&ドロップで行うコンセプトUI。
画面左サイドに表示されているカラーをドラッグし、色を変更したい要素にドロップすると色が変わるという直感的に使えそうなUI。
画面のデザイン等を行う際に便利に使えそうです。色の変更もアニメーションが加わってモダンな感じになっています

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



