ブラウザ内で50万件のテーブルもサクサクで表示できるようにする「Clusterize.js」
2015年05月07日-
スポンサード リンク
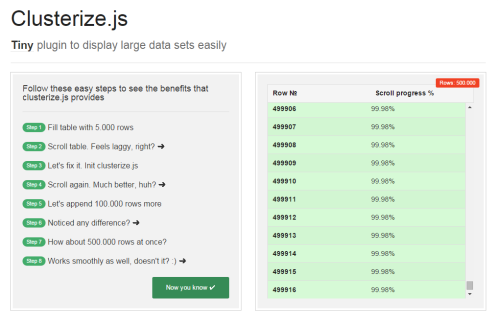
Clusterize.js
ブラウザ内で50万件のテーブルもサクサクで表示できるようにする「Clusterize.js」
ブラウザ内のDOMに50万件を読むといくら高速なブラウザでもハングしたりしそうですが、こちらを使えば問題なく50万件のデータも読み込んで表示が出来ます
DOM構造を50万件作るのではなく、スクロールに応じてDOM内を書き換えているのがその仕組のようです。
大量のデータをブラウザ上で一気に表示したい場合に便利そうです

関連エントリ
- 高機能&高速なテーブル実装jQueryプラグイン「WATable」
- テーブルをGoogle Chartsを使って多様なグラフに変換することが出来る「Chartinator」
- HTMLテーブルを JSON、XML、PNG、CSV、PDFなどあらゆる形式に変換できる「HTML table Export」
- レスポンシブに要素を消さずに変形するテーブル実装jQueryプラグイン「Basic Table」
- テーブル内容の編集がその場で出来て便利になる「jQuery-Tabledit」
関連の記事検索:JavaScript, あとで読む
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



