テキストに背景画像を設定してクールなテキストを表示できる「TextHoler.js」
2015年05月13日-
スポンサード リンク
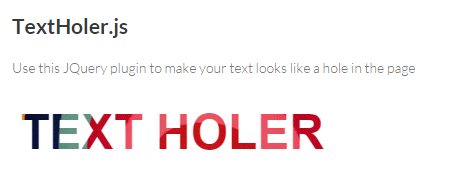
TextHoler.js by diegodalbosco
テキストに背景画像を設定してクールなテキストを表示できる「TextHoler.js」。
次のような、テキストに背景画像を設定して、Photoshopなどで作ったような画像が動的に作成可能です。
HTMLの機能のみでは実現出来ませんが、重宝しそうなテクニックです。

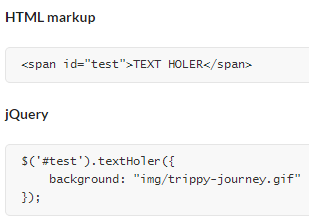
実装は次のように<span>などでテキストを書いたらjQueryプラグインで背景画像を指定するのみ

関連エントリ
- 動くパーティクルを背景に設定できる「particles.js」
- iOS7風の背景をボカしてオシャレにするエフェクト実装「oblurlay」
- 背景をアニメーションするパーティクル画像にできる「Particleground」
関連の記事検索:js lib
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



