レスポンシブに使えるクオリティの高いサイドメニュー実装「vertical-responsive-menu」
2015年05月08日-
スポンサード リンク
cbfranca/vertical-responsive-menu GitHub
レスポンシブに使えるクオリティの高いサイドメニュー実装「vertical-responsive-menu」
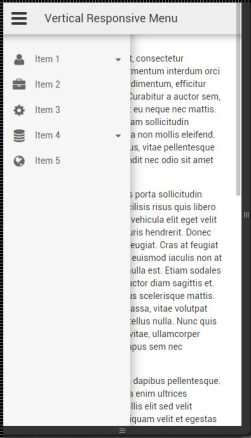
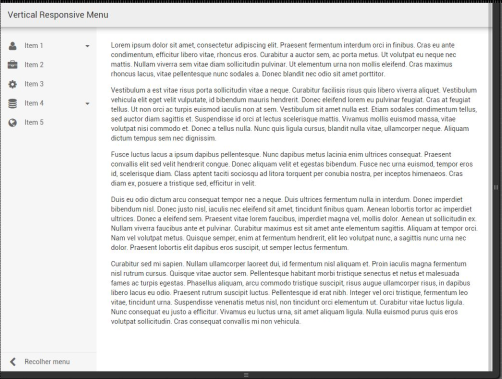
スマホ時にはよくあるサイドから開くメニュー。PC、タブレットの場合はFacebook風のサイドメニューになるメニュー実装が可能です。
メニューには階層が付けられ、デフォルトのデザイン的にもいい感じです。


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



