BootstrapのDropdownメニューをホバーで開くように出来るプラグイン「bootstrap-hover-dropdown」
2015年09月07日-
スポンサード リンク
CWSpear/bootstrap-hover-dropdown GitHub
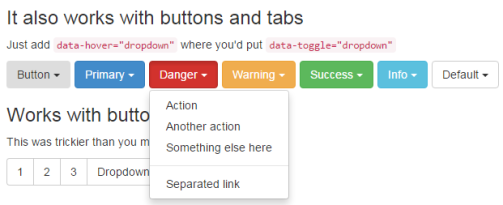
BootstrapのDropdownメニューをホバーで開くように出来るプラグイン「bootstrap-hover-dropdown」
デフォルトの挙動ではマウスクリックでオープンしますが、マウスオーバーで開くように調整できます

関連エントリ
- Bootstrapのポップアップ機能を拡張できる「ggpopover.js」
- BootstrapでiOSアプリ風UIを作るBootstrapテーマ「Bootstrap iOS7」
- BootstrapのDropdownメニューをよりリッチにすることができる「Bootstrap-dropselect」
- Bootstrapのselectを拡張した「select2」
関連の記事検索:bootstrap, CSS-Bootstrap
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



