テーブルのヘッダーを固定表示することが出来る「jQuery.floatThead」
2016年01月22日-
スポンサード リンク
jQuery.floatThead
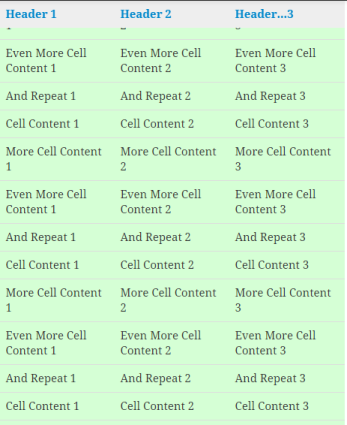
テーブルのヘッダーを固定表示することが出来る「jQuery.floatThead」
スクロールしてヘッダが消えるとこの列が何を意味しているのか分からなくなるということがよくありますが、HTMLテーブルでもそれを回避するためにヘッダを固定することが出来るようにするjQueryプラグインです。


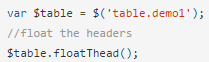
のように $(elem).floatThead() を呼び出すだけで速攻実装できます
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



