記事をどこまで読んだか、SVGとCSSでより分かりやすくしたサンプル
2016年01月14日-
スポンサード リンク
Reading Progress Indicator in SVG, CSS & jQuery | CodyHouse
記事をどこまで読んだか、SVGとCSSでより分かりやすくしたサンプル
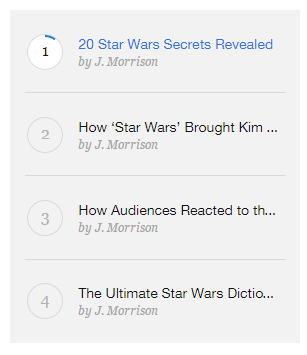
記事をスクロールすると、円形のプログレスバーが進んで、デザイン的にもカッコよく、分かりやすくするインジケータを実装しています。
シンプルなプログレスバーでもいいですが、記事がかなり長文等の場合はこういうゲージがあるとわかりやすそうです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



