テキストフィールドを日時と時刻入力可能な形に変換してくれる「Combodate」
2016年03月08日-
スポンサード リンク
Combodate - dropdown date and time picker
テキストフィールドを日時と時刻入力可能な形に変換してくれる「Combodate」
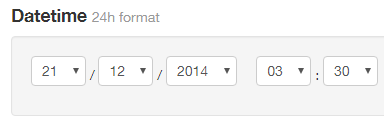
input type="text" に属性を設定して初期化をすれば次のようなコンボボックスのUIに変換してくれます。

<input type="text" id="date" data-format="DD-MM-YYYY" data-template="D MMM YYYY" name="date" value="09-01-2013">
等とフォーマットを指定すれば好きなフォーマットの組み合わせに変換してくれます。
いちいちselectボックスを複数設置するのはめんどくさいですが、これを使えば、実装がかなり容易になりそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



