枠内の文字を簡単に正規表現等も使ってハイライトできる「jquery.mark」
2016年04月08日-
スポンサード リンク
GitHub - julmot/jquery.mark: jQuery keyword highlighting. Highlight text with diacritics, synonyms, custom elements, custom class names, separate word search (multiple terms), filter selectors, word boundary and iframe support. Compatible with DataTables.
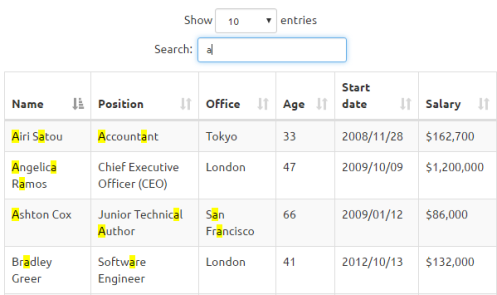
枠内の文字を簡単に正規表現等も使ってハイライトできる「jquery.mark」
タイプした文字をリアルタイムにハイライトさせて検索等を使った際に分かりやすくすることが出来ます。


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



