滑らかなグラデーションのアニメーションを生成できる「granim.js」
2016年09月23日-
スポンサード リンク
GitHub - sarcadass/granim.js: Create fluid and interactive gradients animations with this small (< 10 kB) js library.
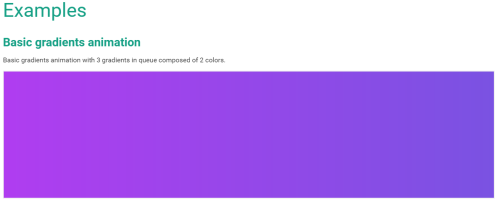
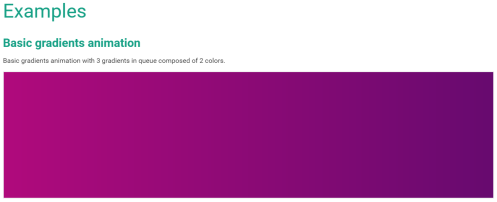
滑らかなグラデーションのアニメーションを生成できる「granim.js」
文字や背景等を単にグラデーションでかけるだけではなくアニメーションさせたりクリックに応じて切り替えたりすることが出来ます。
10KB以下の軽量ライブラリでお手軽に使えそうです


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



