タッチ端末でも便利な階層データ表示用レスポンシブUI「responsive-miller-column」
2017年01月20日-
スポンサード リンク
GitHub - dsharew/responsive-miller-column: jQuery plugin that implements Miller Columns with responsive design
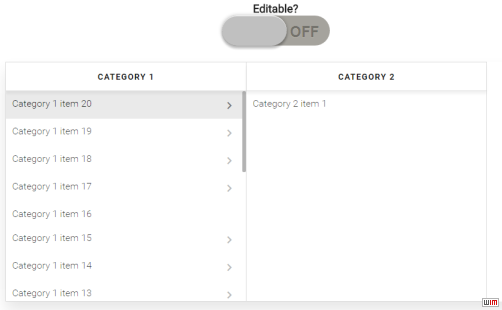
タッチ端末でも便利な階層データ表示用レスポンシブUI「responsive-miller-column」
階層データ表示にはツリービュー等が便利ですが、タッチ端末向き、とはいえないですね。
今回紹介するプラグインを使えば、スマホ等でおなじみの階層メニューのようなUIをPC/スマホでレスポンシブで提供できます

DEMO
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



