コンテンツナビゲーションと進捗を合わせた新しいナビゲーションアイデア「Progress Nav」
2017年01月27日-
スポンサード リンク
Progress Nav
コンテンツナビゲーションと進捗を合わせた新しいナビゲーションアイデア「Progress Nav」
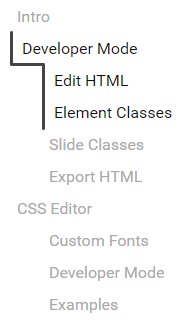
サイト内のコンテンツの目次を表示しつつ、その目次の横にプログレスバー的にバーをアニメーション表示して現在どこを表示しているか?分かりやすくしたナビ実装が出来ます。
階層コンテンツも以下のようにネストして表示されるあたりが気持ちいいです。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



