ドラッグ&ドロップで範囲指定できる日付選択UI実装ライブラリ「Timeframe」
2008年04月23日-
スポンサード リンク
Timeframe
ドラッグ&ドロップで範囲指定できる日付選択UI実装ライブラリ「Timeframe」
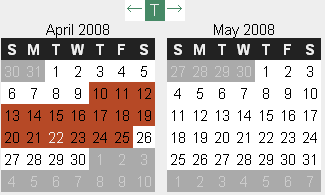
次のようなUIで、日付をD&D選択できるJSウィジェットが公開されました。
次のような感じに初期化するようです。
<script type="text/javascript" charset="utf-8">
//<![CDATA[
new Timeframe('calendars', {
startfield: 'start',
endfield: 'end',
previousbutton: 'previous',
todaybutton: 'today',
nextbutton: 'next',
resetbutton: 'reset' });
//]]>
</script>
範囲指定の入力に便利そうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



