チェックボックスに3つの状態を持たせられるjQueryプラグイン「TRI-STATE CHECKBOX」
2010年08月03日-
スポンサード リンク
Plugins | jQuery Plugins
チェックボックスに3つの状態を持たせられるjQueryプラグイン「TRI-STATE CHECKBOX」
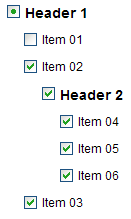
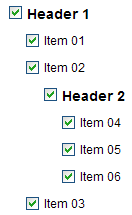
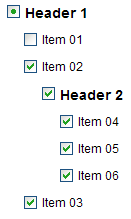
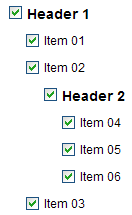
通常、チェックボックスといえばONかOFFかですが、中間の意味を持つ状態を次のように表せるようになります。
例えば、Header1 の下位のアイテムが全部チェックされていないけど、部分的にチェックされているという状態を表せます。
ウイルスソフトの部分指定なんかにデスクトップアプリケーションでは採用されているUIですね。

下位のアイテムを全部チェックすると、Header1は通常のチェック状態になります。

使いどころによっては便利なUIづくりに役立てられそうですね。
関連エントリ
チェックボックスに3つの状態を持たせられるjQueryプラグイン「TRI-STATE CHECKBOX」
通常、チェックボックスといえばONかOFFかですが、中間の意味を持つ状態を次のように表せるようになります。
例えば、Header1 の下位のアイテムが全部チェックされていないけど、部分的にチェックされているという状態を表せます。
ウイルスソフトの部分指定なんかにデスクトップアプリケーションでは採用されているUIですね。

下位のアイテムを全部チェックすると、Header1は通常のチェック状態になります。

使いどころによっては便利なUIづくりに役立てられそうですね。
関連エントリ
- フォームに簡易電卓を組み込める「jQuery Calculator」
- フォーム要素にうっすらデフォルト値を入れてヒント表示できる「jQuery Form Tips」
- ドロップダウンメニューにテーブルやフォーム等何でも埋め込んでしまえるjQueryプラグイン「MegaMenu」
- ブラウザが落ちてもフォーム内容が消えないようにするjQueryプラグイン「jQuery autosave」
関連の記事検索:JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



