iPhone・iPad・Chrome等WebKitベースブラウザのCSS3フォームスタイルテクニック
2010年10月15日-
スポンサード リンク
Customizing web forms with CSS3 and WebKit - (37signals)
iPhone・iPad・Chrome等WebKitベースブラウザのCSS3フォームスタイルテクニックが37signals.comにて紹介されています。
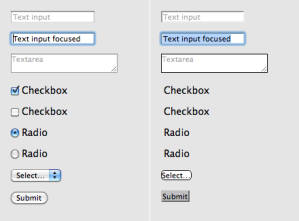
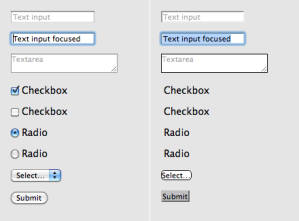
紹介されている1例として、SafariというとフォームおなじみのAquaっぽいスタイルになりますが、-webkit-appearance: none; のように設定するとプレーンなフォーム要素になるようです。

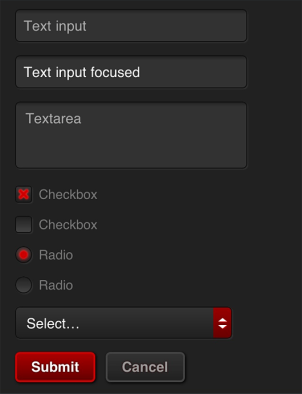
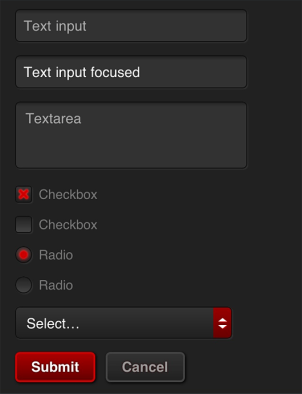
CSS3や画像を活用して、次のようなフォームをカッコよくデザインしたサンプルなんかも公開されています。

実際に見てみる
関連エントリ
iPhone・iPad・Chrome等WebKitベースブラウザのCSS3フォームスタイルテクニックが37signals.comにて紹介されています。
紹介されている1例として、SafariというとフォームおなじみのAquaっぽいスタイルになりますが、-webkit-appearance: none; のように設定するとプレーンなフォーム要素になるようです。

CSS3や画像を活用して、次のようなフォームをカッコよくデザインしたサンプルなんかも公開されています。

実際に見てみる
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



