技術サイト等で使えそうなページ内に設置する「ソースを見る」ボタンの実装例
2010年10月15日-
スポンサード リンク
Make a ‘View Source’ Button | CSS-Tricks
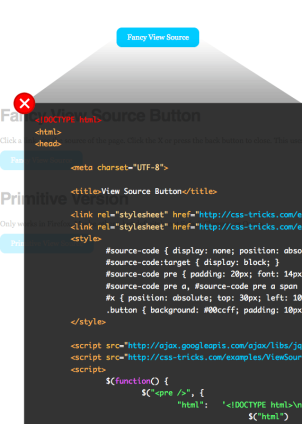
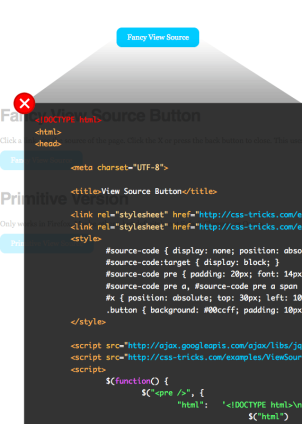
技術サイト等で使えそうなページ内に設置する「ソースを見る」ボタンの実装例。
なんらかのライブラリを配布する際やコードの動作を紹介するデモページなんかに導入しておくと利用者に親切かも。
ボタンクリックでLightBox風にソースを表示させることができ、きちんとハイライトもされた状態になっています。デザインもなかなかいい感じ。

ファイルのダウンロードも可能ですので比較的簡単に実装できますね。
firefoxやChromeでは、view-source:http://〜みたいにするとソースコードを見るページにリンクできますが、そうした方法での実装法も紹介されています。
関連エントリ
技術サイト等で使えそうなページ内に設置する「ソースを見る」ボタンの実装例。
なんらかのライブラリを配布する際やコードの動作を紹介するデモページなんかに導入しておくと利用者に親切かも。
ボタンクリックでLightBox風にソースを表示させることができ、きちんとハイライトもされた状態になっています。デザインもなかなかいい感じ。

ファイルのダウンロードも可能ですので比較的簡単に実装できますね。
firefoxやChromeでは、view-source:http://〜みたいにするとソースコードを見るページにリンクできますが、そうした方法での実装法も紹介されています。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



