コンテンツがたっぷりつまって使いやすそうなドロップダウンメニュー実装デモ&チュートリアル
2010年10月15日-
スポンサード リンク
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu | Nettuts
コンテンツがたっぷりつまって使いやすそうなドロップダウンメニュー実装デモ&チュートリアル。
ドロップダウンメニューというとテキストリンクだけの羅列をイメージしがちですが、次のようなリッチなドロップダウンを実装するデモです。
ソースのDLが可能なのでカスタマイズして使うことが出来ます。

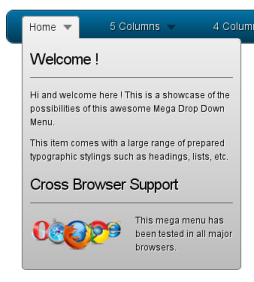
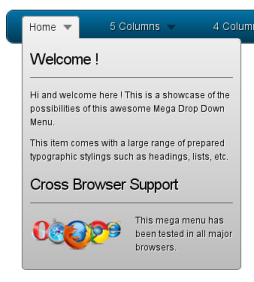
画像なんかも入ってリッチなドロップダウン。

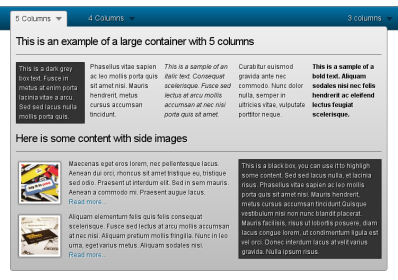
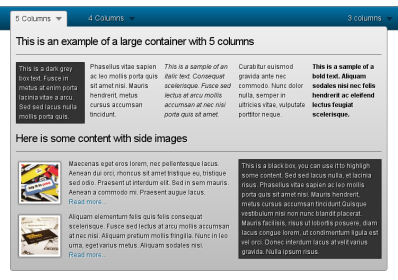
5カラムから構成される複雑なレイアウトもタブの中に入っちゃいます。

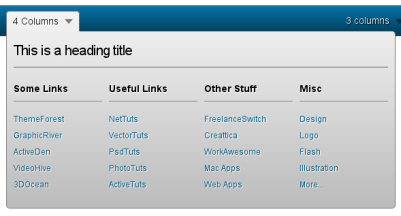
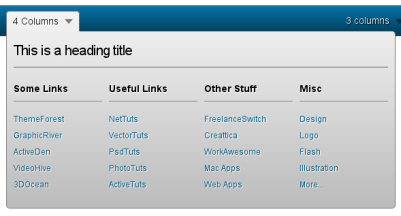
4カラム。シンプルだけどカテゴライズされていて押しやすい。

ドロップダウンメニューの大項目は必要最小限にして、下位でこういう感じに広げれば、基本のシンプルさは保ちつつ、沢山ページのあるサイトであっても比較的迷うことないナビゲーションを実現できるのかも。
関連エントリ
コンテンツがたっぷりつまって使いやすそうなドロップダウンメニュー実装デモ&チュートリアル。
ドロップダウンメニューというとテキストリンクだけの羅列をイメージしがちですが、次のようなリッチなドロップダウンを実装するデモです。
ソースのDLが可能なのでカスタマイズして使うことが出来ます。

画像なんかも入ってリッチなドロップダウン。

5カラムから構成される複雑なレイアウトもタブの中に入っちゃいます。

4カラム。シンプルだけどカテゴライズされていて押しやすい。

ドロップダウンメニューの大項目は必要最小限にして、下位でこういう感じに広げれば、基本のシンプルさは保ちつつ、沢山ページのあるサイトであっても比較的迷うことないナビゲーションを実現できるのかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



