シンプルだけど使えそうなドロップダウンメニュー実装jQueryプラグイン
2010年10月26日-
スポンサード リンク
Simple Dropdown List Plugin - Examples
シンプルだけど使えそうなドロップダウンメニュー実装jQueryプラグイン。
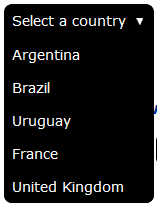
次のような見た目で、クリックするとアニメーションしながら開くドロップダウンを簡単に実装できます。

クリックでアニメーションしながら開きます。

タグ的には<ul><li>のリストでアイテムを定義しておいて、$.simpledropdown(element); で初期化できるようです。
デフォルトのデザインはちょっとカッコ悪いですが、CSSでデザインを直せばそれなりに使えそうですね
<select>じゃなくて、独自デザインで作りたい場合にサクッと実装できそうなので覚えておいてもよいかも。
関連エントリ
シンプルだけど使えそうなドロップダウンメニュー実装jQueryプラグイン。
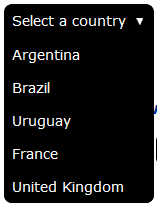
次のような見た目で、クリックするとアニメーションしながら開くドロップダウンを簡単に実装できます。

クリックでアニメーションしながら開きます。

タグ的には<ul><li>のリストでアイテムを定義しておいて、$.simpledropdown(element); で初期化できるようです。
デフォルトのデザインはちょっとカッコ悪いですが、CSSでデザインを直せばそれなりに使えそうですね
<select>じゃなくて、独自デザインで作りたい場合にサクッと実装できそうなので覚えておいてもよいかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



