2011年の人気エントリーTOP10
2011年12月28日-
スポンサード リンク
今年も最後のエントリとなります。
いろんな意味で色々あった1年でしたが、今年もいろいろな便利なライブラリ等を淡々と紹介してきました。
2011年にご好評頂いたエントリを振り返ってみたいと思います。
10. HTML5で超リアルなページめくり効果を実装するチュートリアルとサンプル

電子書籍等も盛り上がった年ですが、HTML5によってページめくり効果を得られるチュートリアルです
HTML5との組合せ等によって来年も面白いサービスなどが出てきそうですね
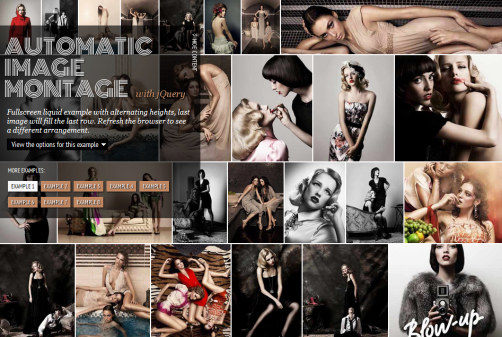
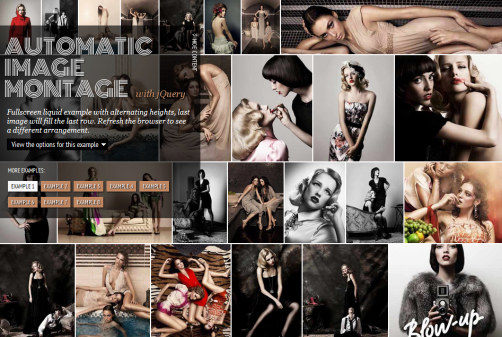
9. 並べた画像を敷き詰めて超カッコよくするjQueryサンプル

画像を並べてカッコいいギャラリーを作るjQueryプラグインです。Flashを使わずここまでやるのかという驚きがありましたね。
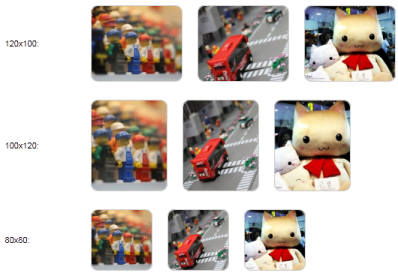
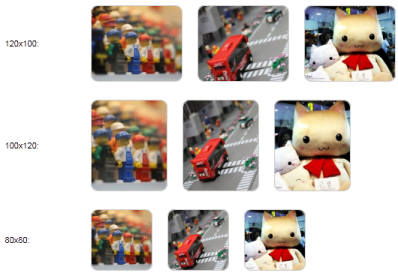
8. 異なるサイズの画像を並べて瞬時にサイズを揃えられるjQueryプラグイン「MyThumbnail」

サムネイルをきれいに自動で並べる便利なプラグインです。長年感じてきた不便さを解消するものでした。
7. 知っとくと便利なPHPのテクニック9つ
PHPでの便利なテクニックをまとめたものです
6. node.jsに関する基礎や開発・チュートリアルのまとめ

今年はJavaScript元年ということで、徐々に来てはいるもののスマホほどのブームにはなっていません。
今後もじわじわと来て落ちて行くのか、流行るのかというところをウォッチしていきたいと思います
5. Webサービス用にさくらのVPSサーバーを借りた後で役に立つ記事色々
低価格にも関わらず専用サーバみたいに使えて勉強になる&自由度の高いVPSがsakuraから¥980から使えるということでヒットとなりました。
そのVPSに関する設定の記事のまとめです
4. ページに仕込まれたJavaScriptのイベントを全部見える化出来るブックマークレット「Visual Event」

複雑化したJavaScriptを見える化してより理解しやすくするブックマークレットです。
複雑化によって誰もが感じていためんどくささを解消するものでありました。
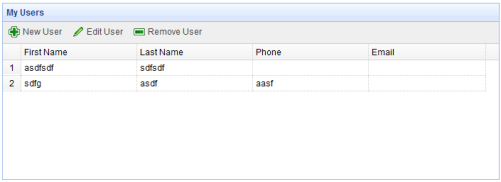
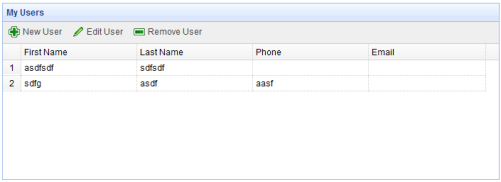
3. これは注目の超リッチなUIを実装できるjQueryベースのUIライブラリ「jQuery EasyUI」

jQueryを使ったUIが多数つまったライブラリです。jQueryの利便性をベースにクールなUIが実装できるのは魅力ですね
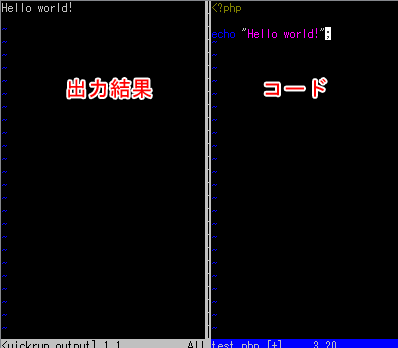
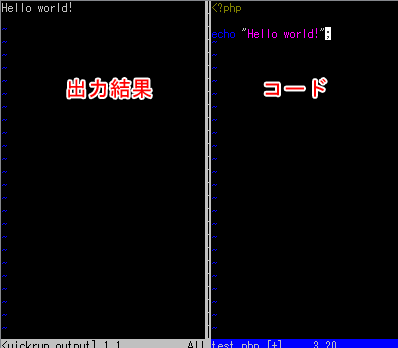
2. 新卒さん向け、速攻でプログラミングをマスターできるvimプラグイン「quickrun」

コードを書いて、¥rで簡単にプログラムの出力結果が得られるものです。面倒なコンパイルや実行コマンドを打つ手間が省けてプログラミングを圧倒的に効率的に学習することが出来るのと、覚えてしまった後でもちょっと動作を確認したい場合に重宝します
1. WEBサービスを作るなら最低限覚えておきたいPHPのPEARモジュールまとめ
PEARに多数あるモジュールで使える物をまとめました。
今年一年書いていて思ったことは、CSS3やHTML5といった新しいテクノロジーをつかったライブラリやチュートリアルが増加し、それらに興味関心が高まっているような印象を受けています。今後もそうしたライブラリやjQueryのプラグインも取り上げていくことになります。
業界的にはやっぱりスマホが伸びていて、今後も伸びていきそうな印象で、それらに付随するライブラリ等の便利機能等も整備されていくんでしょうね。
個人的にはプラットフォームごとの開発は嫌なのでAdobeに買われたPhoneGapにも注目していきたいところで、そういったものも取り上げていきたいと思います
今年も淡々とエントリをつらつらと、自身の情報収集用に書いてきたわけなのですが、見て頂きありがとうございました。
来年もよろしくお願い致します。良いお年をお迎えください。
いろんな意味で色々あった1年でしたが、今年もいろいろな便利なライブラリ等を淡々と紹介してきました。
2011年にご好評頂いたエントリを振り返ってみたいと思います。
10. HTML5で超リアルなページめくり効果を実装するチュートリアルとサンプル

電子書籍等も盛り上がった年ですが、HTML5によってページめくり効果を得られるチュートリアルです
HTML5との組合せ等によって来年も面白いサービスなどが出てきそうですね
9. 並べた画像を敷き詰めて超カッコよくするjQueryサンプル

画像を並べてカッコいいギャラリーを作るjQueryプラグインです。Flashを使わずここまでやるのかという驚きがありましたね。
8. 異なるサイズの画像を並べて瞬時にサイズを揃えられるjQueryプラグイン「MyThumbnail」

サムネイルをきれいに自動で並べる便利なプラグインです。長年感じてきた不便さを解消するものでした。
7. 知っとくと便利なPHPのテクニック9つ
PHPでの便利なテクニックをまとめたものです
6. node.jsに関する基礎や開発・チュートリアルのまとめ

今年はJavaScript元年ということで、徐々に来てはいるもののスマホほどのブームにはなっていません。
今後もじわじわと来て落ちて行くのか、流行るのかというところをウォッチしていきたいと思います
5. Webサービス用にさくらのVPSサーバーを借りた後で役に立つ記事色々
低価格にも関わらず専用サーバみたいに使えて勉強になる&自由度の高いVPSがsakuraから¥980から使えるということでヒットとなりました。
そのVPSに関する設定の記事のまとめです
4. ページに仕込まれたJavaScriptのイベントを全部見える化出来るブックマークレット「Visual Event」

複雑化したJavaScriptを見える化してより理解しやすくするブックマークレットです。
複雑化によって誰もが感じていためんどくささを解消するものでありました。
3. これは注目の超リッチなUIを実装できるjQueryベースのUIライブラリ「jQuery EasyUI」

jQueryを使ったUIが多数つまったライブラリです。jQueryの利便性をベースにクールなUIが実装できるのは魅力ですね
2. 新卒さん向け、速攻でプログラミングをマスターできるvimプラグイン「quickrun」

コードを書いて、¥rで簡単にプログラムの出力結果が得られるものです。面倒なコンパイルや実行コマンドを打つ手間が省けてプログラミングを圧倒的に効率的に学習することが出来るのと、覚えてしまった後でもちょっと動作を確認したい場合に重宝します
1. WEBサービスを作るなら最低限覚えておきたいPHPのPEARモジュールまとめ
PEARに多数あるモジュールで使える物をまとめました。
今年一年書いていて思ったことは、CSS3やHTML5といった新しいテクノロジーをつかったライブラリやチュートリアルが増加し、それらに興味関心が高まっているような印象を受けています。今後もそうしたライブラリやjQueryのプラグインも取り上げていくことになります。
業界的にはやっぱりスマホが伸びていて、今後も伸びていきそうな印象で、それらに付随するライブラリ等の便利機能等も整備されていくんでしょうね。
個人的にはプラットフォームごとの開発は嫌なのでAdobeに買われたPhoneGapにも注目していきたいところで、そういったものも取り上げていきたいと思います
今年も淡々とエントリをつらつらと、自身の情報収集用に書いてきたわけなのですが、見て頂きありがとうございました。
来年もよろしくお願い致します。良いお年をお迎えください。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



