blockquoteでの引用を美しく表示するCSSサンプル
2006年11月27日-
スポンサード リンク
Natalie Downe Blog Archive Inline image quotes
I have been meaning to write about this technique for some time now. The aim is a block quote looking something like this, with speech marks at the front and termination of the text but without the nastiness of inline images.
blockquoteでの引用を美しく表示するCSS。
次のようなシンプルなblockquoteのHTMLがあったとします。
<blockquote cite="Brian Littrell"><p>Shoot for the moon. Even if you miss, you'll land among the stars.</p></blockquote>
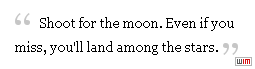
サンプルで示されているCSSを使うことで次のように表示されます。
画像を2枚使っていて、CSSは次のようになっています。
blockquote {
blockquote p {
text-indent: 25px;
background: url(quotes1.png);
background-position: 0 2px;
background-repeat: no-repeat;
}
display: inline;
margin: 0;
padding-right: 24px;
background: url(quotes2.png);
background-position: bottom right;
background-repeat: no-repeat;
}
画像とCSSをちょこっと変更することで、よりオシャレな引用部分を作れるでしょう:-)
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



