リサイズ可能なブロック要素をページに作る為のJavaScriptコンポーネント
2006年11月28日-
スポンサード リンク
Jack Slocum's Blog Resizable Reloaded - A reusable component for resizing elements
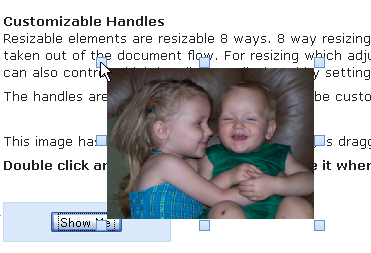
This is a basic as you get. To resize the box, position your mouse anywhere near the bottom, right or bottom right edge of the box. This example uses the default "floating" handles.
リサイズ可能なブロック要素をページに作る為のJavaScript コンポーネント。
次のように、ブロック要素にリサイズハンドルを付けることができ、画像をその場でリサイズできます。
小さい画像を置いておいて、利用者が自由にリサイズするようなUIが実現出来ます。
Yahoo UI Library を使っていて、次のように簡単に実装できるようです。
var dwrapped = new YAHOO.ext.Resizable('dwrapped', {
wrap:true,
pinned:true,
width:450,
height:150,
minWidth:200,
minHeight: 50,
dynamic: true
});
パラメータを調整することで、次のようなリサイズ可能なポップアップ画像を表示させたりすることが出来ます。
リサイズをアニメーションするような機能もあってなかなか楽しいライブラリです。
WEB上で、写真を散らかせて置いておくようなWEBアルバムっぽい感じのアプリケーションが作れそうですね。
JavaScript ライブラリ関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



