画像を使ったタブ式インタフェースが簡単に作れる「Tab menu with images」
2006年11月01日-
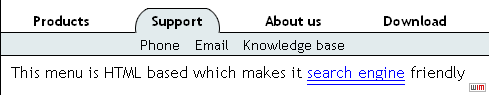
Tab menu with images
画像を使ったタブ式インタフェースが簡単に作れる「Tab menu with images」。
次のようなタブ式インタフェースを簡単に作れるようです。
作成する際のHTMLは説明にも書いてある通り、クリーンなものになります。
メニュー部分のHTMLは次のような感じでクリーン。
タブをマウスオーバーすると下位層のメニューが現れますが、そのメニューも次のHTMLコードに含まれています。
<!-- メインメニュー-->
<div id="mainMenu">
<a>Products<img src="images/tabmenu_right.gif"></a>
<a>Support<img src="images/tabmenu_right.gif"></a>
</div>
<!-- サブメニュー-->
<div id="submenu">
<!-- The first sub menu -->
<div id="submenu_1">
<a href="http://www.dhtmlgoodies.com">Product 1</a>
<a href="http://www.dhtmlgoodies.com">Product 2</a>
<a href="http://www.dhtmlgoodies.com">Product 3</a>
</div>
<!-- Second sub menu -->
<div id="submenu_2">
<a href="http://www.dhtmlgoodies.com">Phone</a>
<a href="http://www.dhtmlgoodies.com">Email</a>
<a href="http://www.dhtmlgoodies.com">Knowledge base</a>
</div>
</div>
</div>
画像とCSSを入れ替えれば独自のタブインタフェースが簡単に作れそうですね。
設置方法はこちらのページで見ることが出来ます。
関連エントリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



