iPod風の階層的なナビゲーションを実装する面白UIサンプル「ColumNav」
2007年02月23日-
ColumNav is a hierarchical menu implementation utilizing Bill Scott's Yahoo UI Carousel component.
iPod風の階層的なナビゲーションを実装する面白UIサンプル「ColumNav」。
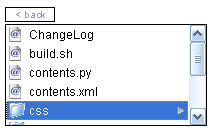
一見、アイコンのついたコンボボックス風UIでiPodライクな次のようなナビゲーションを実装する方法.
ファイルをクリックでファイルを表示し、フォルダをクリックでアニメーションしながら階層を移動します。
動きがなめらかでクールな印象を出すことが出来そうです。まさにiPod風。
Ajaxを使って無制限に階層を辿ることが出来たり、なかなか工夫されているようです。
ソースも次のようにクリーンになるので使いやすそう。
<ul id="basketball-list">
<li>
<a href="http://sports.yahoo.com/nba/">NBA</a>
<ul>
<li>
<a href="">Atlantic</a>
<ul>
<li><a href="http://sports.yahoo.com/nba/teams/bos">Boston Celtics</a></li>
<li><a href="http://sports.yahoo.com/nba/teams/njn">New Jersey Nets</a></li>
<li><a href="http://sports.yahoo.com/nba/teams/nyk">New York Knicks</a></li>
<li><a href="http://sports.yahoo.com/nba/teams/phi">Philadelphia 76ers</a></li>
<li><a href="http://sports.yahoo.com/nba/teams/tor">Toronto Raptors</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="examples/ajax/ncaa/index.xml" rel="ajax">NCAA</a></li>
</ul>
パッと見、どういったところに使うのか迷う部分もあると思いますが、WEB制作などをされている方で、顧客にちょっとした驚きを与えるUIとして実装するとなかなかよさそう。
ファイル階層を辿るような部分のUIにも使えそうです。
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



