超クールなCSSデザインされたUIのレーティングシステムのサンプル
2007年04月04日-
Rater ? Robarov: Webdesign, zoekmachine optimalisatie, hosting
超クールなCSSデザインされたUIのレーティングシステムのサンプル。
サンプルを使って次のようなカッコいいレーティングシステムを実装することができます。
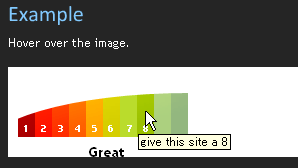
デザインその1
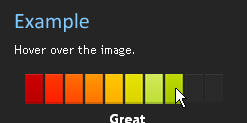
デザインその2
いずれも、CSSによってデザインされており、HTMLは次のようにシンプル。
<ul id="rating">
<li id="r1"><a href="#1" title="give this site a 1"><span>Abysmal</span></a></li>
<li id="r2"><a href="#2" title="give this site a 2"><span>Terrible</span></a></li>
<li id="r3"><a href="#3" title="give this site a 3"><span>Bad</span></a></li>
<li id="r4"><a href="#4" title="give this site a 4"><span>Poor</span></a></li>
<li id="r5"><a href="#5" title="give this site a 5"><span>Mediocre</span></a></li>
<li id="r6"><a href="#6" title="give this site a 6"><span>Fair</span></a></li>
<li id="r7"><a href="#7" title="give this site a 7"><span>Good</span></a></li>
<li id="r8"><a href="#8" title="give this site a 8"><span>Great</span></a></li>
<li id="r9"><a href="#9" title="give this site a 9"><span>Suberb</span></a></li>
<li id="r10"><a href="#10" title="give this site a 10"><span>Perfect</span></a></li>
</ul>
こんなUI があったらつい投票してしまいたくなりますね。
関連エントリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



