inputのtype=fileをCSSでクールにスタイルするサンプル
2007年09月13日-
スポンサード リンク
Styling File Inputs with CSS and the DOM // ShaunInman.com
This simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation.
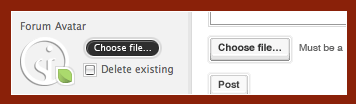
inputのtype=fileをCSSでクールにスタイルするサンプル
input type=file なエレメントを次のように美しくスタイリングするサンプルが公開されています。
これはなかなかクールですね。Web2.0なサイトでは是非実装したいスタイルです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



