Smartyでテンプレートエンジンの威力を知る-@IT
2007年10月11日-
スポンサード リンク
Smartyでテンプレートエンジンの威力を知る(1/3) − @IT
改まったビジネス文書や手紙の作成にはしばしば、テンプレートが利用されます。テンプレートに差出人や相手方の情報を入力するだけで、気の利いた季節のあいさつや丁寧な結びの句を織り交ぜた文書を簡単に作成することができます。
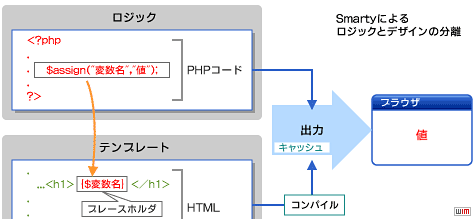
Smartyでテンプレートエンジンの威力を知る、という記事が@ITで公開されています。
まだテンプレートエンジンを使っていないという方は参考に読んでみましょう。
関連エントリ
- Smarty徹底入門(1)
- Smarty徹底入門(2):テンプレートにコメントを書く
- Smarty徹底入門(3):assignした配列を読み込む
- Smarty徹底入門(4):オブジェクトのメンバを読み込む
- Smarty徹底入門(5):変数を一気に割り当てる
- Smarty徹底入門(6):GET/POSTなどの外部パラメータを読み込む
- Smarty徹底入門(7):外部パラメータcookie/sessionを読み込む
- Smarty徹底入門(8):外部パラメータenv/serverを読み込む
- Smarty徹底入門(9):読み込まれているテンプレ名を取得
- Smarty徹底入門(10):テンプレート内で if 文
- Smarty徹底入門(11):テンプレート内で繰り返し(1)
- Smarty徹底入門(12):テンプレート内で繰り返し(2)
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



