IE、Firefox、Safari、OperaのCSSに関する互換性
2008年04月12日-
スポンサード リンク
IE、Firefox、Safari、OperaのCSSに関する互換性 - builder by ZDNet Japan
ブラウザによっては、CSSが正しく実装されていないこともある。この記事では、最新のIE、Firefox、Safari、Operaの4つのブラウザで、いくつかのCSSの疑似クラスの実装状況をテストしてみた。
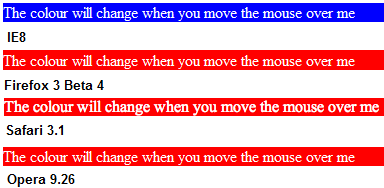
IE、Firefox、Safari、OperaのCSSに関する互換性の検証記事
:hover、:focus、:enabled、:disabled、:root、:not について最新のブラウザにて動作検証を行うという記事です。
WEB開発に関わるものとしては最新のブラウザの特徴について押さえておきたいですね。
関連エントリ
関連の記事検索:css
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



