自動再生されるコンテンツスライダー実装
2008年08月20日-
スポンサード リンク
Creating a Slick Auto-Playing Featured Content Slider - CSS-Tricks
自動再生されるコンテンツスライダー実装のサンプルが公開されており、ソースのダウンロードが出来ます。
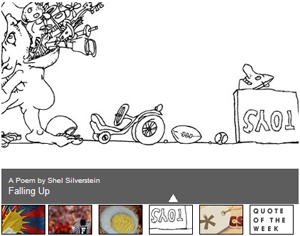
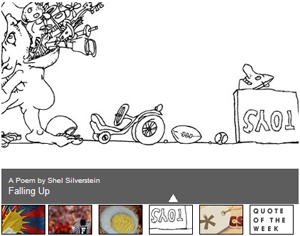
次のようなUIで、ページ下部のサムネイルが自動で切り替わるウィジェットが実装できます。
デモページを見る

ページのサイドバーなんかにおいてもよさそうですね。
HTMLも綺麗に作られているのが特徴
関連エントリ
自動再生されるコンテンツスライダー実装のサンプルが公開されており、ソースのダウンロードが出来ます。
次のようなUIで、ページ下部のサムネイルが自動で切り替わるウィジェットが実装できます。
デモページを見る

ページのサイドバーなんかにおいてもよさそうですね。
HTMLも綺麗に作られているのが特徴
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



