アニメみたいな視差を表現する面白JavaScriptライブラリ「jParallax」
2008年09月01日-
スポンサード リンク
webdev.stephband.info
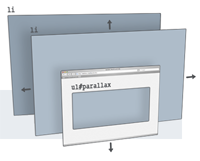
Parallax turns a selected element into a 'window', or viewport, and all its children into absolutely positioned layers that can be seen through the viewport.
アニメみたいな視差を表現する面白JavaScriptライブラリ「jParallax」
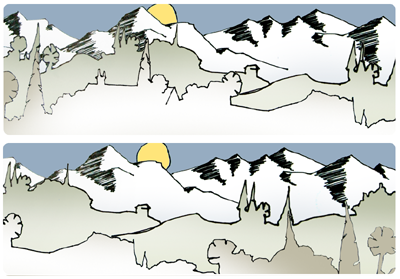
イメージ上でマウスを動かすと、近くの物ほど速く、遠くの物ほど遅く動作するような表現が可能。
仕組みとしては複数枚のエレメントを重ね合わせてJavaScriptで動作させているみたい。
他にも面白い例がいくつか紹介されてます。
- webdev.stephband.info/parallax_demos.html
- test.stephband.info/parallax_0.6/test.html
- test.stephband.info/parallax_0.6/map.html
- test.stephband.info/parallax_0.5/climber.html
訪問者への驚きを与えたいような場面で使えそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



