複雑なブロックレイアウトもシンプルかつ簡単に実装可能な「malo」
2008年11月20日-
スポンサード リンク
malo - Google Code
複雑なブロックレイアウトもシンプルかつ簡単に実装可能な「malo」。

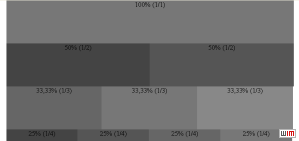
次のようなHTMLを書いておくと簡単に複雑なレイアウトが作成可能。
<div class="main">
<!-- width = 100% のカラム-->
<div class="dp100" style="background-color:#777;height:100px;">100% (1/1)</div>
<!-- width = 50% のカラムx2 -->
<div class="dp50" style="background-color:#444; height:100px;">50% (1/2)</div>
<div class="dp50" style="background-color:#555; height:100px;">50% (1/2)</div>
<!-- width = 33% のカラムx3-->
<div class="dp33" style="background-color:#666;height:100px;">33,33% (1/3)</div>
<div class="dp33" style="background-color:#777;height:100px;">33,33% (1/3)</div>
<div class="dp33" style="background-color:#888;height:100px;">33,33% (1/3)</div>
次のように表示される。

IE:5.5,6,7,8(beta), Firefox3, Opera 9.23, Safari 3.1(Win), Chrome 0.3 などのブラウザで動作確認されているみたい。
関連エントリ
複雑なブロックレイアウトもシンプルかつ簡単に実装可能な「malo」。

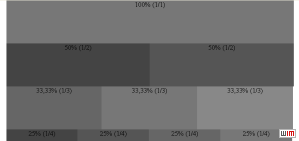
次のようなHTMLを書いておくと簡単に複雑なレイアウトが作成可能。
<div class="main">
<!-- width = 100% のカラム-->
<div class="dp100" style="background-color:#777;height:100px;">100% (1/1)</div>
<!-- width = 50% のカラムx2 -->
<div class="dp50" style="background-color:#444; height:100px;">50% (1/2)</div>
<div class="dp50" style="background-color:#555; height:100px;">50% (1/2)</div>
<!-- width = 33% のカラムx3-->
<div class="dp33" style="background-color:#666;height:100px;">33,33% (1/3)</div>
<div class="dp33" style="background-color:#777;height:100px;">33,33% (1/3)</div>
<div class="dp33" style="background-color:#888;height:100px;">33,33% (1/3)</div>
次のように表示される。

IE:5.5,6,7,8(beta), Firefox3, Opera 9.23, Safari 3.1(Win), Chrome 0.3 などのブラウザで動作確認されているみたい。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



