これは面白!PHPとjQueryでクリックした位置が分かるクリックマップ作成
2009年01月22日-
スポンサード リンク
Tracking Clicks, Building a Clickmap with PHP and jQuery
これは面白!PHPとjQueryでクリックした位置が分かるクリックマップ作成。
デモとソースコードが公開されていて、自分でも設置できるのがありがたいです。
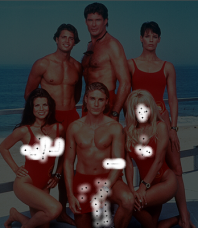
以下、サンプル画像のチョイスも面白いのですが、クリックした位置もなかなかすごいことになってます。

↓↓クリックマップ化↓↓

画像のクリック位置解析だけではなく、当然ですがサイトのクリック解析に使えそうですね。
関連エントリ
これは面白!PHPとjQueryでクリックした位置が分かるクリックマップ作成。
デモとソースコードが公開されていて、自分でも設置できるのがありがたいです。
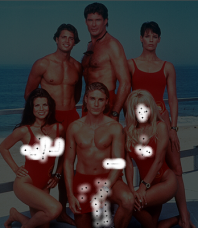
以下、サンプル画像のチョイスも面白いのですが、クリックした位置もなかなかすごいことになってます。

↓↓クリックマップ化↓↓

画像のクリック位置解析だけではなく、当然ですがサイトのクリック解析に使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



