フォームのユーザビリティに貢献するjQueryプラグイン
2009年02月02日-
スポンサード リンク
Top 10 jQuery plugins for Form Usability ・Steve Reynolds
フォームのユーザビリティに貢献するjQueryプラグイン。
入力制限やヒント表示といったフォーム入力に関する便利プラグインが色々と紹介されています。
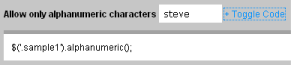
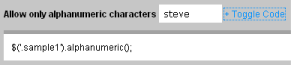
AlphaNumeric
アルファベット&数字のみに入力を制限する

JTip
入力ヒントボックスの設置

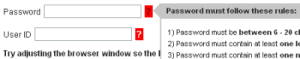
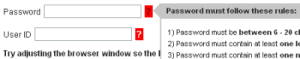
Password Strength Indicator
パスワード強度の表示

Ajax Username Checker
使えるユーザ名か、ajaxでチェック

Geogoer VChecks
チェックボックスをファンシーなデザインにした上で押しやすくする

全部見る
ブラウザが対応していなかったりすると、ユーザビリティ以前に使えないということになりかねませんが、そこら辺を検証してうまく使えばよいフォームが作れそうですね。
関連エントリ
フォームのユーザビリティに貢献するjQueryプラグイン。
入力制限やヒント表示といったフォーム入力に関する便利プラグインが色々と紹介されています。
AlphaNumeric
アルファベット&数字のみに入力を制限する

JTip
入力ヒントボックスの設置

Password Strength Indicator
パスワード強度の表示

Ajax Username Checker
使えるユーザ名か、ajaxでチェック

Geogoer VChecks
チェックボックスをファンシーなデザインにした上で押しやすくする

全部見る
ブラウザが対応していなかったりすると、ユーザビリティ以前に使えないということになりかねませんが、そこら辺を検証してうまく使えばよいフォームが作れそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



