FirebugでXpathやCSSセレクタによってエレメントを高速に検索できるようになる「Firefinder」
2009年05月25日-
スポンサード リンク
Firefinder for Firebug :: Firefox Add-ons
FirebugでXpathやCSSセレクタによってエレメントを高速に検索できるようになる「Firefinder」。
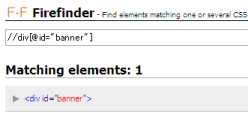
Firebugの拡張として動作し、インストールすると Firefinder タブが表示されます。
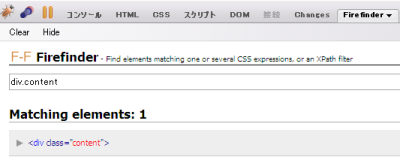
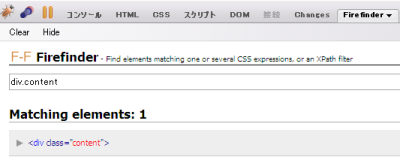
まずは css セレクタによって探してみます。
div.content で検索すると、<div class="content">がマッチします。

divだけで検索するとすべてのdivを探すことが可能です。

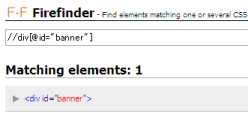
XPathde検索してみたところ、同じように検索が可能

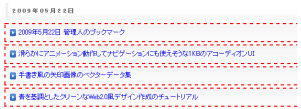
マッチしたエレメントは赤色でハイライト表示されます

Firebug標準の検索機能は、1個1個検索していきますが、これだと一括して検索が出来て便利ですね。
関連エントリ
FirebugでXpathやCSSセレクタによってエレメントを高速に検索できるようになる「Firefinder」。
Firebugの拡張として動作し、インストールすると Firefinder タブが表示されます。
まずは css セレクタによって探してみます。
div.content で検索すると、<div class="content">がマッチします。

divだけで検索するとすべてのdivを探すことが可能です。

XPathde検索してみたところ、同じように検索が可能

マッチしたエレメントは赤色でハイライト表示されます

Firebug標準の検索機能は、1個1個検索していきますが、これだと一括して検索が出来て便利ですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



