クロスブラウザで動作するJavaScriptデバッグツール「NitobiBug」
2009年05月29日-
スポンサード リンク
NitobiBug - Browser based debugger
クロスブラウザで動作するJavaScriptデバッグツール「NitobiBug」。
include すると、nitobi オブジェクトが使え、Debug.log メソッドで画面に変数を出力できるみたい
コードサンプル
var testString = "This is a test string";
nitobi.Debug.log(testString);
var obj = {prop1:3423,prop2:"gdfgdfg",prop3:[234,2321,645,3.3]};
nitobi.Debug.log(obj);
var arr = [234,2321,645,3.3];
nitobi.Debug.log(arr);
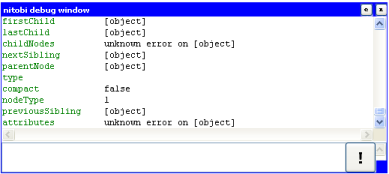
出力例
ブラウザにconsoleが無い場合、このライブラリを使えば同じようなことが同一ウィンドウ内で出来ます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



