JavaScriptなしに動作するLightbox「Futurebox」
2009年06月23日-
スポンサード リンク
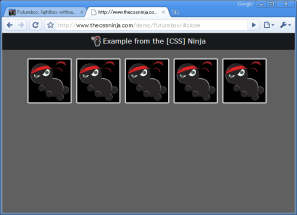
Futurebox, lightbox without the JavaScript | The CSS Ninja - All things CSS, Javascript & xhtml
JavaScriptなしに動作するLightbox「Futurebox」。
CSS3のテクニックを使って、JavaScript なしにLightboxっぽいことが出来るみたいです。
↓↓↓クリックでアイテムを拡大↓↓↓
アニメーションはしないですが、これは面白いですね。
CSS3から使える :target 擬似クラスを使っていて、.overlay:target { display: table; } の部分が作用しているようです。
CSS3のテクニックを使っているため、Firefox 1.5+ 、Safari 3.2+ 、Chrome 2+ 、Opera 9.5+ が必要。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



