GoogleChrome上のウェブアプリケーションデバッグツール「chromedevtools」
2009年08月07日-
スポンサード リンク
chromedevtools - Project Hosting on Google Code
GoogleChrome上のウェブアプリケーションデバッグツール「chromedevtools」。
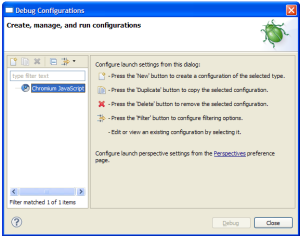
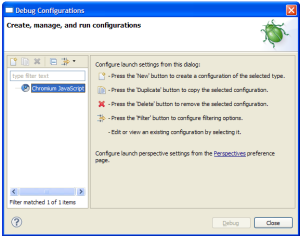
ChromeDevTools SDKというGoogle Chrome とやり取りする Java のAPIを提供するライブラリと、Eclipse debugger が含まれるようです。

Chrome 上でウェブアプリを作成する際に使えそうですね。
関連エントリ
GoogleChrome上のウェブアプリケーションデバッグツール「chromedevtools」。
ChromeDevTools SDKというGoogle Chrome とやり取りする Java のAPIを提供するライブラリと、Eclipse debugger が含まれるようです。

Chrome 上でウェブアプリを作成する際に使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



